Category: Technik
Samsung M2070 scant seit Mac OS Mojave nicht mehr richtig per Dokumenteneinzug
Im papierlosen Büro habe ich nicht mehr so viel mit drucken/scannen zu tun, aber ab und zu passiert es dann doch. Dafür hatte ich mir vor einigen Jahren das Samsung M2070 Multifunktionsgerät mit schwarz-weiss Laser sowie Scanner mit Dokumenteneinzug besorgt, und bin auch sehr glücklich mit dem Teil. Besonders, da es auch Airprint beherscht und somit einen Betrieb nur mit dem iPad ermöglicht – sehr gut für Eltern, die keinen “richtigen” Rechner brauchen.
Aber zurück zum Gerät: seit Mac OS Mojave scannt das Teil nicht mehr so richtig. Sobald man den Dokumenteneinzug nutzt oder aber eine höhere Auflösung verwendet, bricht der Scandialog mit “Der Scanner hat einen Fehler gemeldet” ab.
Da es mir nun wirklich richtig auf die Nerven ging, habe ich mal etwas recherchiert und in den HP-Supportforen (ja, ich war auch verwundert – scheinbar haben die beiden sich beim Thema Support vereint) fand ich dann eine Lösung. Man lädt folgendes Treiberpaket herunter:
(Bitte darauf achten, dass der Filter auf “10.14” steht, dann findest du unter Basic Drivers das Paket “Samsung SL-M2070 Series Scan Driver”. Dort findest du die entsprechenden Installationspakete)
Anschließend entpackt man den Spaß und kann dann die Treiber installieren. Bei mir ging es dann trotzdem nur, indem ich die Software “Scan Assistant” (ist im Zip mit enthalten) installierte. (siehe Update). Mit diesem Tool kann man nun endlich wieder scannnen, auch unter Mac OS Mojave 🙂
UPDATE:
Dank des Hinweises von Timo habe ich nochmal den aktuellsten Treiber installiert (Stichwort MAC_TWAIN in der ZIP Datei). Damit geht nun endlich auch wieder das Scannen per Dokumenteneinzug mittels der Vorschau App. Die “Scan Assistant” Software ist also nicht mehr zwingend notwendig.
Wie ich einen USB Stick selbst repariert habe
Vor einiger Zeit hatte ich mir mal einen 256gb USB3.0 Stick gekauft, um die Festplatte des Laptops etwas zu entlasten. Leider war er etwas klobig und so kam es wie es kommen musste: das Ding steckte im Rechner und wurde kräftig mechanisch belastet – sprich, verbogen. Und anschließend funktionierte er nur noch mit leichtem Verbiegen, um dann irgendwann komplett den Geist aufzugeben.
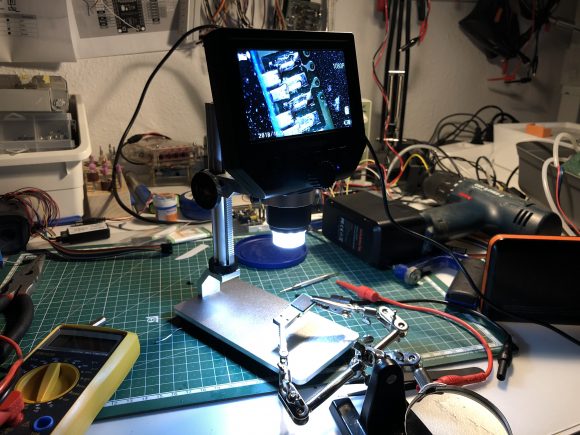
Seitdem lag das Ding nun da und ich fand das Problem einfach nicht. Vor kurzem habe ich mir als nachträgliches Geburtstagsgeschenk ein digitales Mikroskop gekauft (KKmoon Digital Elektronisches Mikroskop), das einem bei genau so einer Fehlersuche hilft:

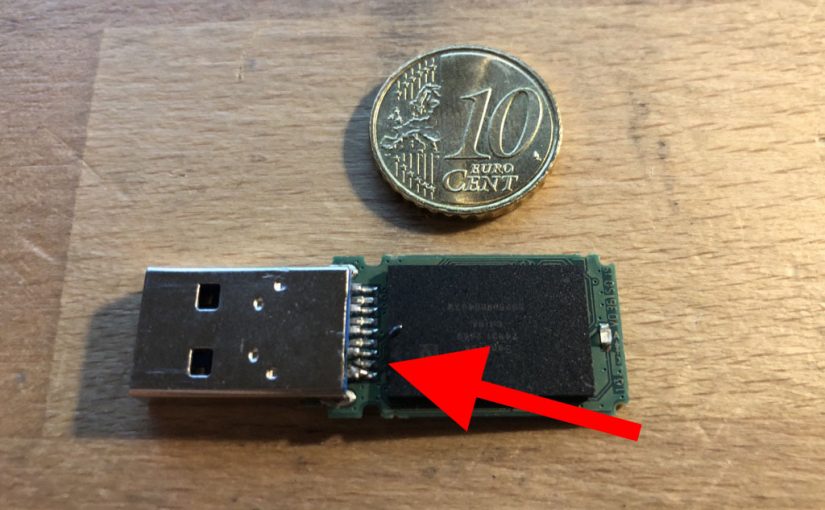
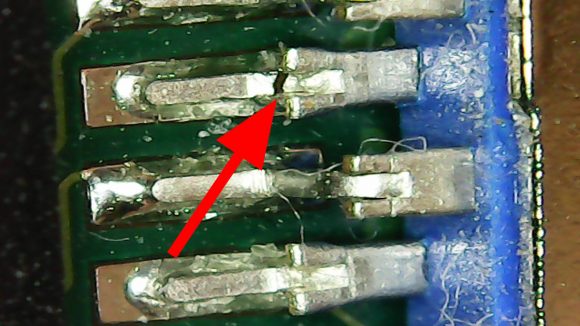
Der Fehler war dann letztendlich mit einer so krassen Vergrößerung auch schnell ausgemacht – ein Pin am USB Stecker war gebrochen, mit bloßem Auge war das Problem kaum zu sehen:

Und so sah dann die Reparatur unter extremer Vergrößerung aus (nein, ich zittere sonst nicht so 🙂 ):
Ich habe einfach ein ca. 2mm langes Stück Draht von einem Wiederstand abgetrennt, dieses mit einer Pinzette auf den Bruch gelegt und dann versucht, irgendwie mit Zinn und Lötkolben an die Stelle zu kommen. Da ich sowas in der Größenordnung bisher noch nicht gemacht habe, sieht es sicher nicht ganz so professionell aus. Man sieht schon alleine an der Platzierung des Drahtes, wie fummelig die Angelegenheit war:
Aber: Der Stick funktioniert nun wieder und ich bin unglaublich stolz, das Teil vor der Mülltonne gerettet zu haben.
Wenn der 3D Drucker auf einmal mit Licht zeichnen kann und wunderbare Videos zaubert
An dieser Stelle fehlen mir wirklich die Worte – so begeistert bin ich vom Projekt von Josh Sheldon. Er hat einen 3D Drucker so modifiziert, dass dieser in Langzeitaufnahmen mit Licht zeichnet. Und das in einem Automatisierungsgrad und einem Professionalitätslevel, der einen einfach nur sprachlos werden lässt. Aber schaut es euch selbst an:
Homebrew müllt wahrscheinlich deine Festplatte voll
Vielleicht bin ich wirklich einfach zu dämlich, aber mir war nicht klar, wie sehr homebrew (der alternative Open Source Appstore für deinen Mac) die Festplatte vollmüllt. Ja, ich hatte schon verstanden, dass das Ding mit Symlinks arbeitet und somit die aktuelle Version markiert. Nicht offensichtlich wahr jedoch für mich, dass das Ding überhaupt keine Aufräumarbeiten durchführt.
Sprich: bei jedem Update kommt pro installierter App ein neuer Ordner dazu. Um das ganze korrekt aufräumen zu lassen und nur die aktuellste Version der jeweiligen App auf dem Rechner zu haben, muss man folgendes tun:
brew update
brew upgrade
brew cleanup
Bei mir hat das ganze satte 18GB an kostbarem SSD Speicher zurück gebracht ???
KI erkennt Personen durch Wände – mittels Wlan
Das ist mal wirklich heftig ?
Freenas s.m.a.r.t service (smartd) startet einfach nicht
In meiner Freenas Installation wurde ich vor kurzem darauf hingewiesen, dass der smartd Service nicht läuft. Ich dachte nach einem Reboot gibt sich das, war aber natürlich nicht der Fall.
Nachdem ich zunächst auf der Shell im Freenas ein
smartd -d
ausgeführt hatte, startete der smartd Service im Debug Modus und listete mir auf, was er tat. Und da war auch schon die entsprechende Fehlermeldung zu sehen:
Device: /dev/da0, unable to autodetect device type
Unable to register device /dev/da0 (no Directive -d removable). Exiting.
Mittels
camcontrol devlist
war dann schnell klar, dass die SD Karte, auf der mein Freenas System läuft, das Problem verursachte.
Die Problemlösung ist etwas unkonventionell, aber in meinem Fall ist sie ok: die SD Karte braucht keine SMART Überwachung.
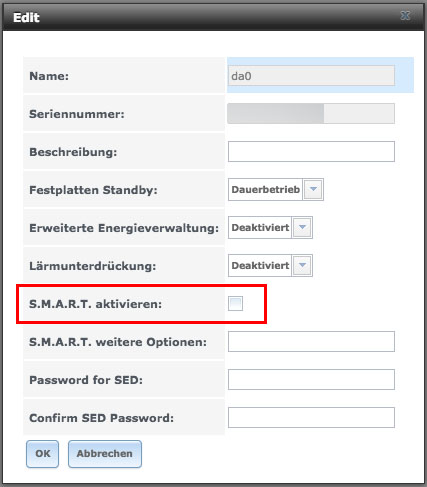
Also einfach die Freenas Weboberfläche aufgerufen, und dort unter “Speicher –> zeige Festplatten” die Platte ausgewählt und per “Edit” Button das Häkchen bei “S.M.A.R.T aktivieren” raus nehmen:
Nach dem Speichern dieser Änderung lief der smartd sofort wieder 🙂
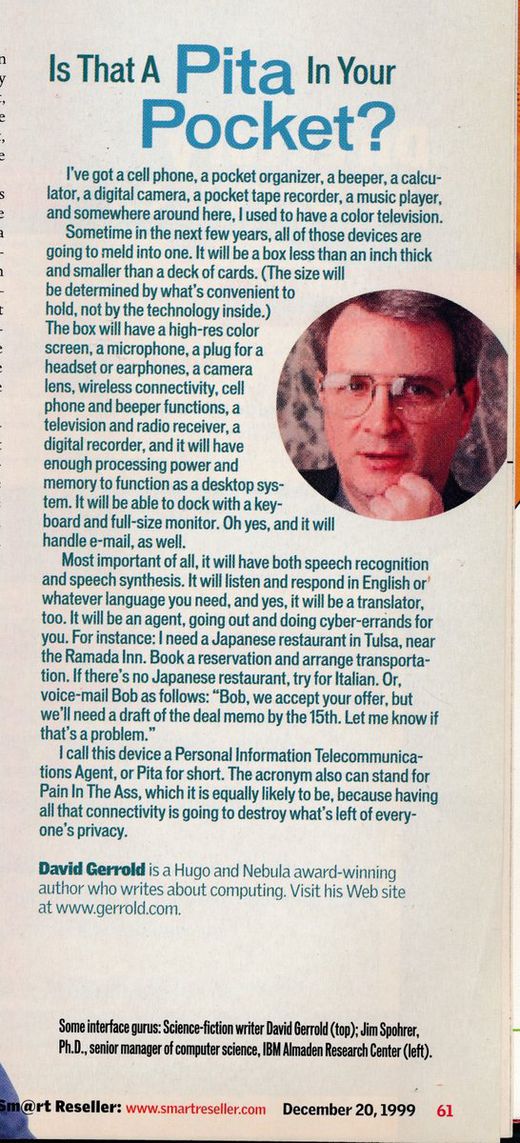
Pain in the ass – Wie das Smartphone äußerst korrekt vorhergesagt wurde
Wie man einen schwebenden Mendocino Motor baut
Die Funktionsweise eines Röhrenmonitors in Superslowmotion
Während meiner Ausbildung zum Fachinformatiker waren auch noch Röhrenmonitore und deren Funktion relevanter Lerninhalt in der Berufsschule. Die Theorie war interessant und eigentlich ist es auch nicht so schwer zu verstehen – aber das Ganze in diesem Video nun mal live zu sehen ist schon irgendwie faszinierend.